Near-Real-Time Election Results Dashboard

There was a municipal election here in Montreal on November 3, and I had the opportunity to help build an election results dashboard to be projected on the big screen at the election-night party for the political party I support: Projet Montréal. The dashboard is still up with final results. I worked with Nicolas Marchildon, who had put together a similar system for the 2009 election.
The basic mechanics of both the 2009 and the 2013 systems are simple: Élection Montréal publishes an XML feed of election results via FTP which we can download once every 2 minutes, then parse and display the results. This feed isn't public: to get access you have to register ahead of time and tell them which IP address you will be downloading from etc, and we encountered some performance problems, but it worked well enough.
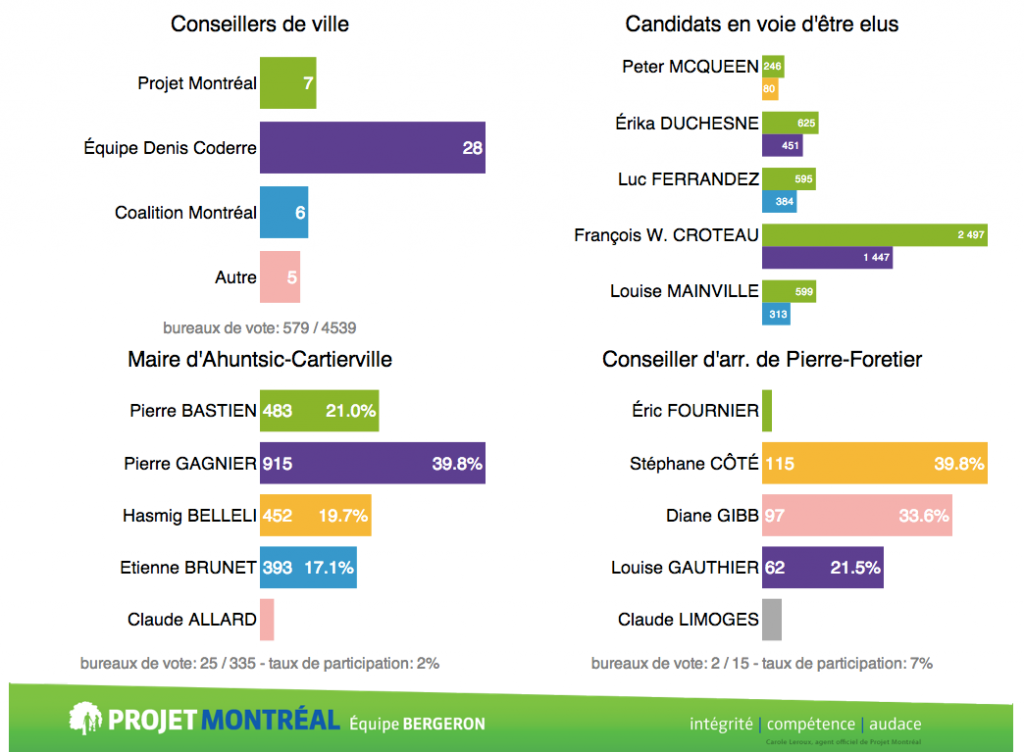
The other Nicolas and I met up the day before the election and split up responsibilities: he would handle the back-end which grabbed the data from Élection Montreal and would transform it from XML to JSON, and I would build a single-page-app front-end in CoffeeScript to poll his server and display the JSON. Nicolas' back-end did some fancy things like figure out which Projet candidates were 'taking the lead' in the vote counts and would tweet them from the @ProjetMtl2013 account, and added this information into the JSON feed as well so we could display the candidates' faces when they took the lead, as in the image below. We decided that the front-end would consist of 4 different 'panels' which changed the results they were displaying every minute or so, so keep people's interest. I'm sure people who work in the visualization department for TV stations have similar conversations.

Overall this was a fun project I worked on for 8-10 hours and I was pleased with the results. People cheered every time a candidate took the lead, and this even led some newscaster to comment on our dashboard on-air! In fact, I think more people saw this dashboard on TV behind the newscaster than were actually in the room.
My front-end code is available on GitHub, and so is the other Nicolas' back-end code.
⁂